| Input Instructions: Instructions for input from one of the following: the user, a device, an online data stream, a file. |
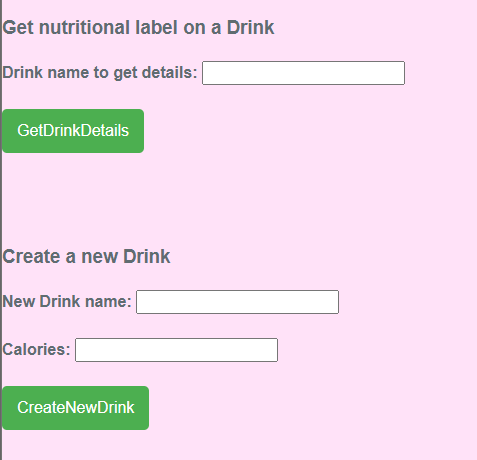
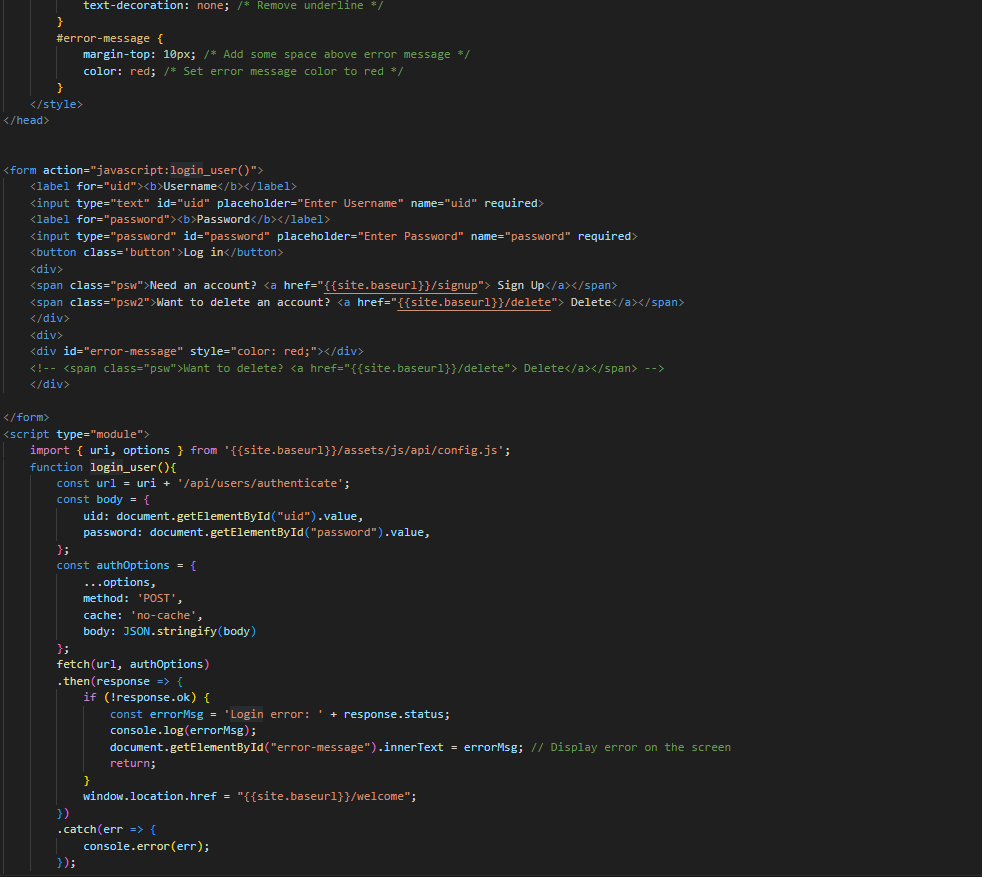
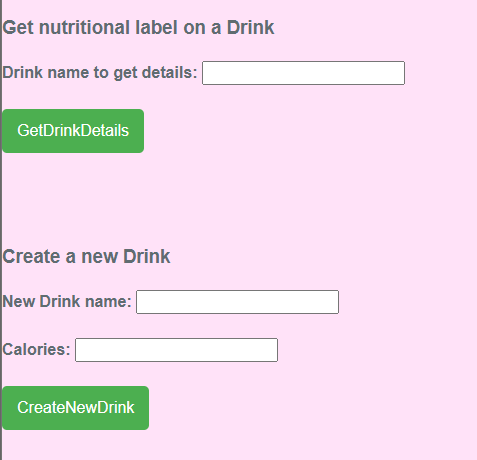
In the drinks api I created, I was able to promt a user for a drink so that they could get a calorie.   |
| Use of Collection: Use of at least one list (or other collection type) to represent a collection of data that is stored and used to manage program complexity and help fulfill the users purpose. |
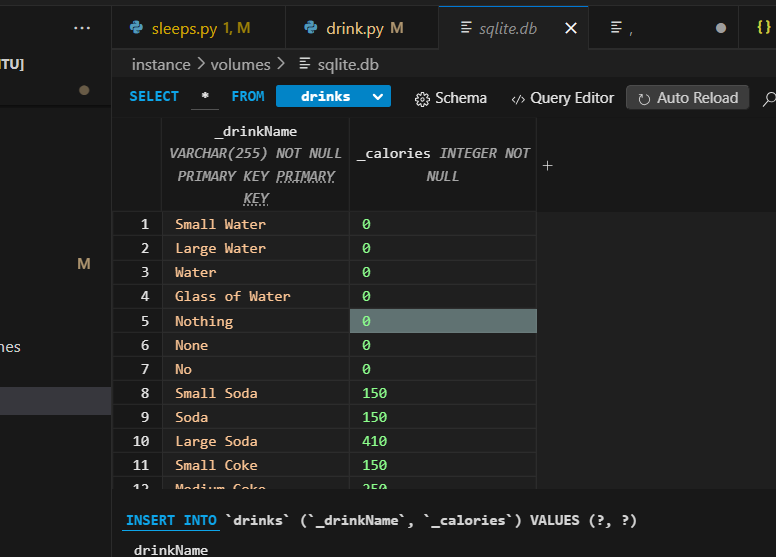
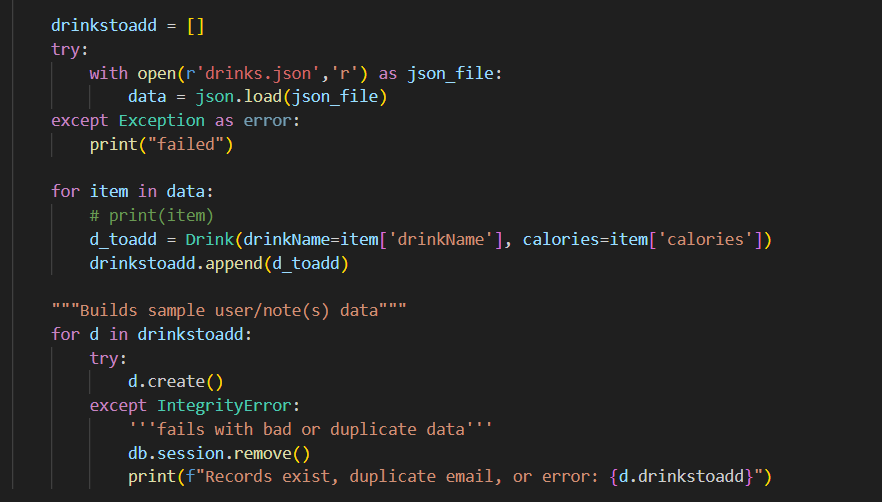
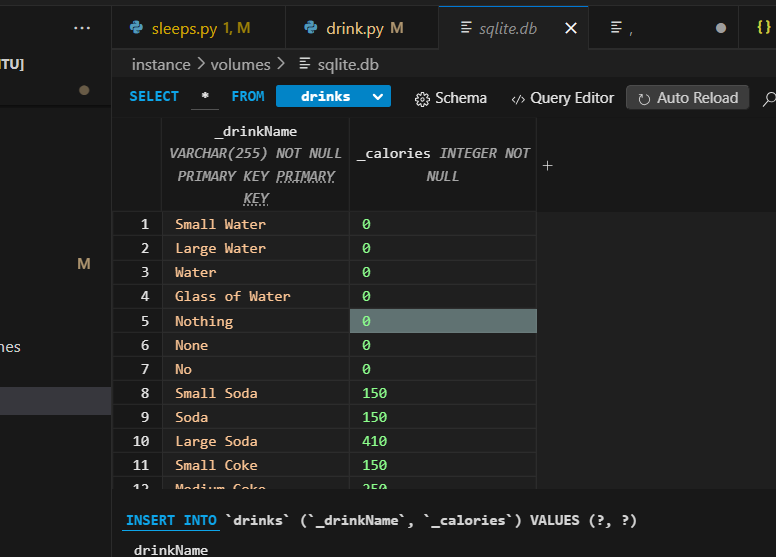
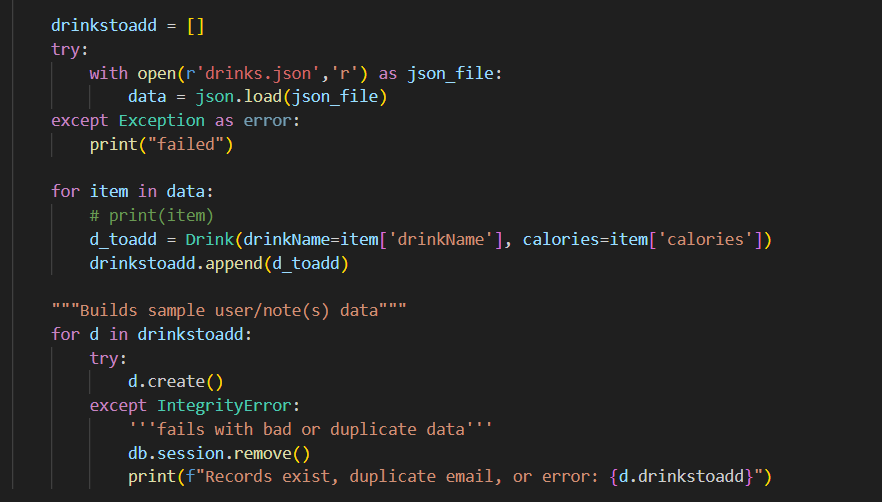
I coded a segment to translate my JSON file to initilize in a .db file. Utilizing SQLite tables, I was able to effectively store my data so it is easy to access and call upon.  |
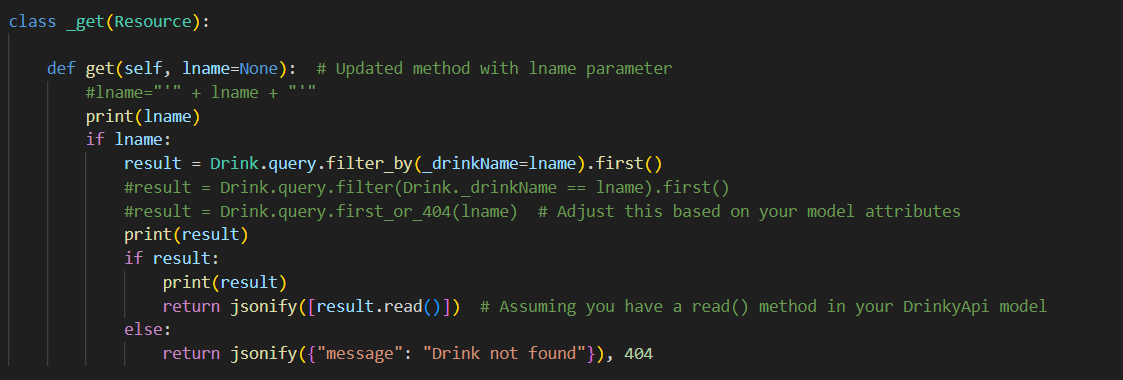
| Procedure Definition : At least one procedure that contributed to the program’s intended purpose where you have defined: the name, return type, one or more parameters. |
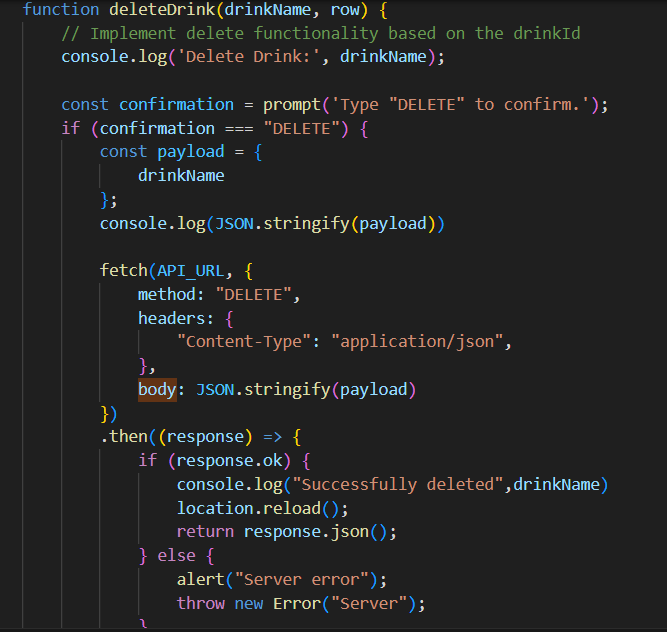
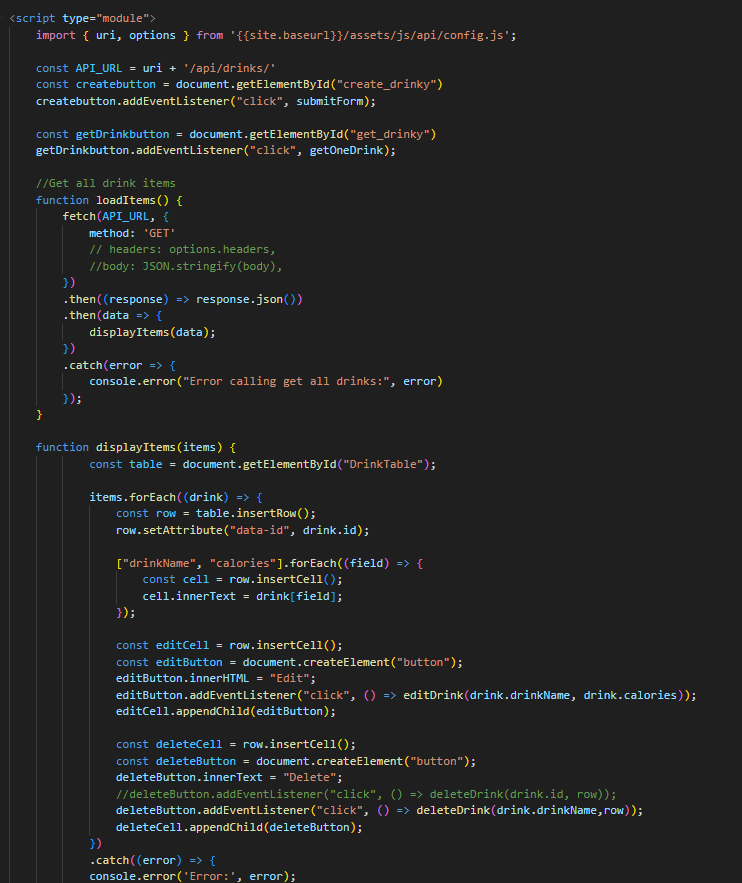
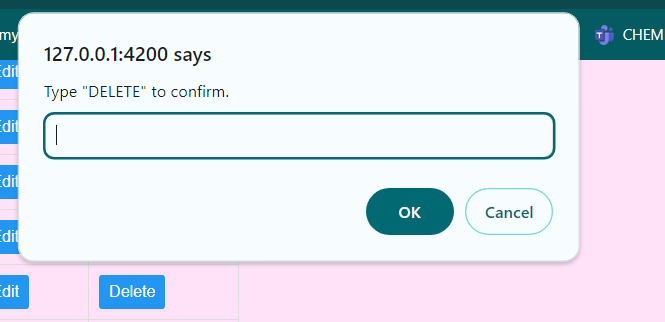
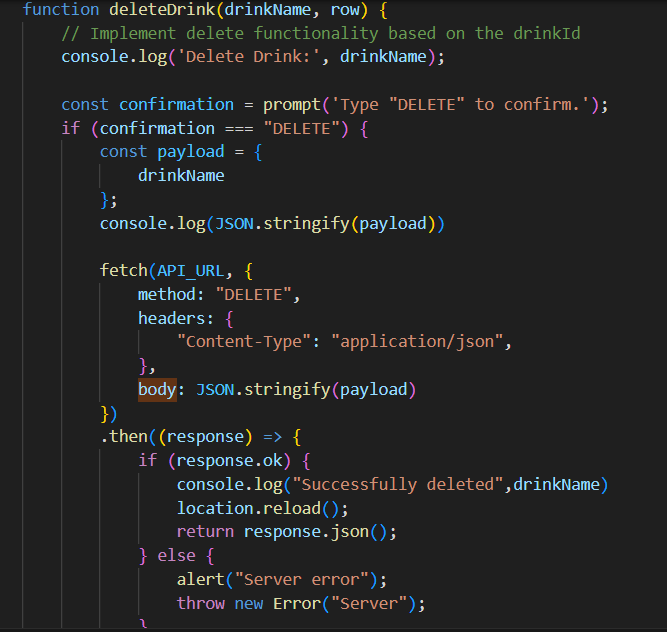
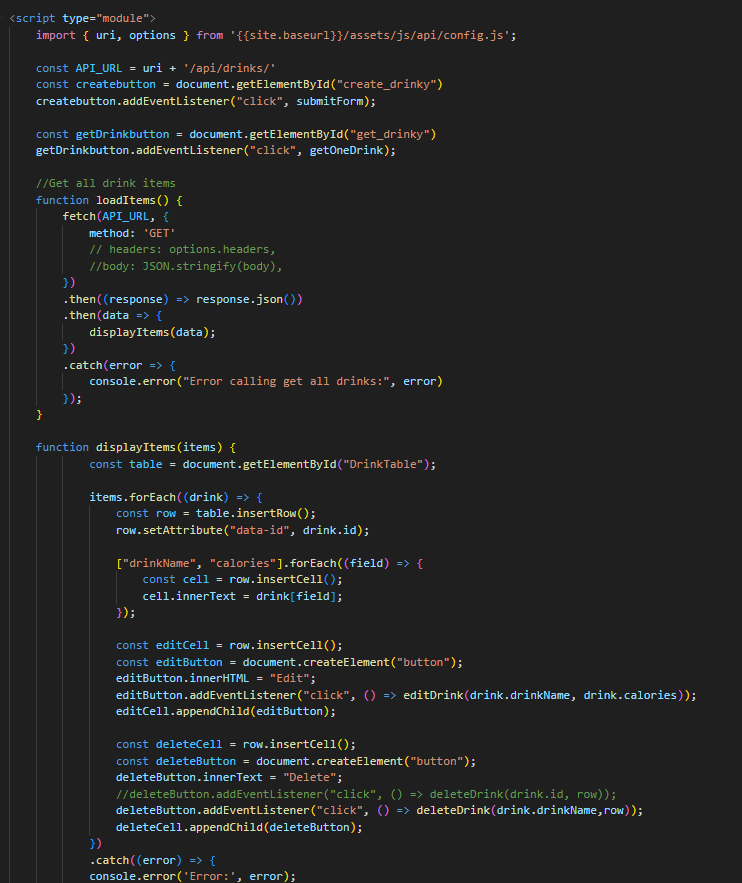
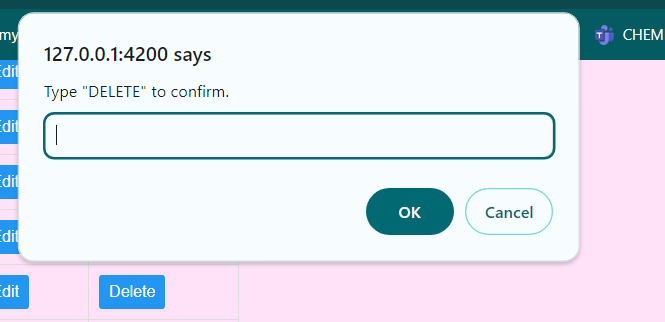
Using CRUD operations, I was able to code a frontend which allows the user to delete a row based off of an onclick event which then prompts the user for a confirmation on whether to delete the slected item or not. It will then refresh the page, providing the table with the drink delted both on the web page and in backend SQlite table.  |
| Algorithm Design : An algorithm that includes sequencing, selection, and iteration that is in the body of the selected procedure. |
MY code itterates over the JSON database in order to convert into an SQlite databse for easy acess. Here we use for and if loops to do the selected procedure.  |
| Procedure Calls: Calls to your student-developed procedure. |
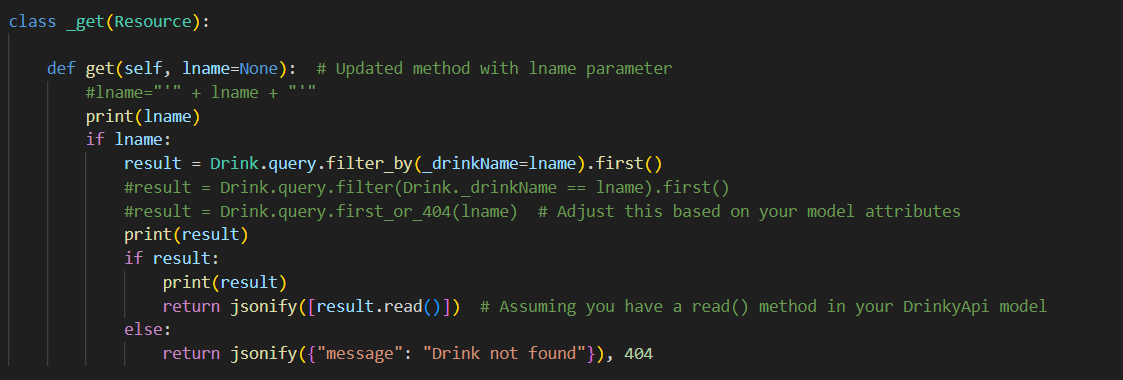
In the frontend, I am using a fetch command when the page is reloading. It calls to the backend and adds console errors if they occur.  |
| Output Instructions: Instructions for output (tactile, audible, visual, or ) based on input and program functionality. |
The console will provide a message that will be sotred if the code for delteting a row ran. Also, the user can see a page to confirm whether or not they want to delte the drink.  |